What are Meta Tags
Meta tags are an important and critical part of search engine optimization (SEO). They are snippets of text that provide information about the content of a web page to search engines. These tags are not necessarily visible to the user but can impact a website’s search engine rankings.It’s our way of talking to the search engines, giving them pieces of information, making it easier for them to identify and categorise our content.
Why are Meta Tags Important for SEO?
Meta tags are crucial for SEO since they tell the search engines about the content of a web page. Search engines use this data to assess how relevant a web page is to a user’s search query. The SERPs display the title tag and description tag, which can affect a user’s choice to click on a particular web page. This affects the Click Through Rates and hence rankings. The search engine rankings of a web page can be enhanced by using pertinent keywords in the meta tags.
How to Use Meta Tags Effectively?
Follow these best practises to use meta tags successfully:
- For every webpage, use distinct meta tags.
- Include relevant keywords, but refrain from keyword stuffing.
- Maintain meta tags within the advised character limits.
- Review and update meta tags frequently.
Different types of Meta tags
Meta Title Tag:
The most crucial meta tag for SEO is the title tag. It is the title that shows in search engine results pages (SERPs), and it is located at the top of the HTML code of the website. Targeted keywords should be included in the title tag, which should be pertinent to the page’s content.
Titles are very important to give readers a quick understanding of a result’s content and why it pertains to their query. Use good-quality and relevant titles on your web pages since they are a key factor in deciding which result to click on by the user searching for the right keywords.
Best practices
- Make each page’s title tag distinct;
- Be concise but thorough;
- Use either title case or sentence case;
- Make sure your content resonates with your Title
- match the search intent
- Make sure to use your Focus keyword in the Title
- Keep it under 60 characters
Fixing common title tag mistakes
- Long /short Titles. According to Google, title length should be kept to a minimum while yet being descriptive and succinct.
- Title Missing. According to Google, every page needs to have a title tag.
- Multiple title tags. When there are multiple title tags on a webpage, it’s a confusing signal for search engines. Always make it a point to keep only a single Title on a page
- Duplicate titles on different pages. According to Google, it’s crucial to have unique, evocative page titles for each of your website’s pages.
For first 2 issues, you can check here
Meta Description Tag:
The meta description provides a summary of the content present on the web page. It appears in the SERPs under the title tag and should be a concise and accurate summary of the content on the page
Why it’s important for SEO
Generally speaking, a meta description tag should inform and spark users’ curiosity with a concise, relevant overview of what a specific website is about. They operate as a commercial, persuading the user that the page contains all the information they need. However, meta descriptions do not directly affect rankings. As per Google: “ Even though we sometimes use the description meta tag for the snippets we show, we still don’t use the description meta tag in our ranking”
Best practices
- Write a distinct description for each page;
- Avoid generic descriptions;
- Use sentence case;
- Match search intent;
- Include your target keyword at relevant positions ;
- Include secondary keywords if it adds value to the summary
- Keep it under 160 characters
<meta name=”description” content=”Place the meta description text here.”>
The four common issues with meta descriptions are the same as those with title tags:
- Too long/too short. According to Google, “there is no limit to the length of a meta description, but search result snippets are truncated as needed, typically to fit the device width.”
- It does not exist. According to Google, “make sure that every page on your site has a meta description.”
- Multiple meta descriptions. Multiple tags may cause search engines to become confused. Avoid such scenarios
- Duplicate meta descriptions on different pages. According to Google, you should differentiate the descriptions for distinct pages. Have your meta description focus on one particular topic/theme
Meta Robots Tag:
The robots meta tag instructs search engine bots on how to crawl and index the web page. It can be used to prevent search engines from indexing specific pages or to exclude specific pages from search results.
<meta name=”robots” content=”index, follow”>
Why it’s important for SEO
Using the incorrect aspects in the meta robots tag might have disastrous consequences for your site’s visibility in search results. Your SEO efforts are dependent on your knowledge and use of this tag.
Values to be used in this tag:
- index: instructs bots to index the page
- noindex: informs bots that the page should not be indexed.
- follow: notifies bots to crawl the page’s links and that you also endorse them;
- nofollow: instructs bots not to crawl the page’s links and implies that no endorsement is meant.
<meta name=”robots” content=”noindex, nofollow”>
<meta name=”robots” content=”index, follow”>
<meta name=”robots” content=”noindex, follow”>
<meta name=”robots” content=”index, nofollow”>
Best practices
- Only use meta robots tags if you wish to limit how Google crawls a website.
- Pages having meta robots tags in robots.txt should not be blocked;
There are three common mistakes with meta robots:
- Noindexed pages blocked by robots.txt. This prevents Google from seeing the noindex robots tag, so they may still index the URL.
- Unintended meta noindex. Sometimes, by mistake a user might put a noindex on a page, that prevents Google from indexing the page, so it’ll get no organic traffic.
- Unintended meta nofollow. This prevents Google from crawling the links present on the page, which might further prevent the discovery and indexing of important webpages.
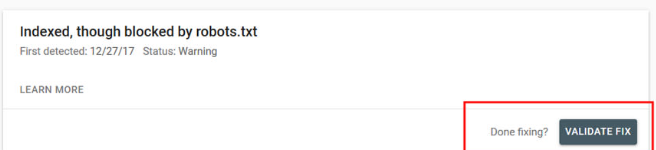
The first two concerns can be checked using Google Search Console’s Coverage report. To locate indexed pages that have meta robots noindex set, go to the Valid with warnings tab and look for Indexed, but banned by robots.txt warnings:

Look for a meta robots noindex tag in the source code of these pages.
Meta viewport
The visible area of a web page is determined by the meta viewport tag. It tells the browser how to render the page on different screen sizes (desktop/tablet/mobile).
Why it’s important for SEO
According to Google, the inclusion of this tag indicates that the page is mobile-friendly.” This is significant because, as of 2015, Google ranks mobile-friendly site pages higher in mobile search results. When the desktop version of a page loads on mobile, many consumers will most likely hit the back button in case their mobile experience is bad. It makes reading difficult. This may convey negative signals to Google, indicating that something is wrong with your page. Though it doesn’t mean that the viewport tag is the only thing that’s required to make a website mobile-friendly. Your website should also employ responsive design.
Best practices
- Use the meta viewport tag on all web pages;
- Unless you know what you’re doing (see below), use the standard tag.
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
How to Recognise and Correct Common Meta Viewport Errors
- Tag-related difficulties are uncommon on most modern websites because most CMS and themes change the viewport automatically.
- However, you can use Google Search Console’s Mobile Usability report to look for problems.
- This displays pages with mobile usability concerns. If the lack of a viewport meta tag is even partially to blame for this problem, the “Viewport not set” message will be displayed.
Use Google’s Mobile-Friendly Test tool to check your homepage for a meta viewport tag.
If the tag isn’t on your homepage, it’s probably not on your site.
Please keep in mind that this is not a perfect solution, and you should always use Google Search Console whenever feasible.
Meta charset
The meta charset tag specifies the web page’s character encoding. In other words, it instructs the browser on how to display the text on your web page.
There are hundreds of various character sets available, however the two most used on the internet are:
- UTF-8 – Character encoding for Unicode;
- ISO-8859-1 – Character encoding for the Latin alphabet.
Why it’s important for SEO
When using the incorrect character encoding, some characters may display improperly in the browser.
Character formatting errors are poor for user experience and might make your sites appear sloppy.
This can result in SEO issues such as:
- People who do not wish to link to your page.
- A high bounce rate, a short stay on the page, and a short time spent.
- The content you provide is not being understood by search engines.
Unless your page is seriously broken due to charset concerns, which is uncommon, the impact will be limited.
Nonetheless, Google encourages using Unicode/UTF-8 whenever practical.
Best practices
- On all webpages, use the meta charset tag;
- Wherever feasible, use UTF-8;
- For your HTML version, use the proper syntax (see below).
<meta charset=”UTF-8″>
How to Recognise and Correct Common Meta Characterset Errors
- The majority of websites employ either UTF-8 or ISO-8859-1 character encoding.
- The former is superior to the latter.
- If the search yields any results, manually check each one for character encoding errors.
- If feasible, use UTF-8 encoding. That may or may not solve the problem. However, if no meta charset is specified, the browser is forced to guess and may display junk content to users.
Meta refresh redirect
A meta refresh tag informs the web browser to redirect the user to a different URL after a predetermined period of time.
Why it’s important for SEO
Even though Google knows and accepts meta refresh redirect tags, you should not utilise them for SEO purposes. There are several causes for this, including:
The best practises:
- Avoid meta refresh redirect tags unless absolutely necessary;
- Use a 301 redirect instead.
<meta http-equiv=”refresh” content=”5;url=”https://example.com/”>
How to find and fix common meta refresh redirect mistakes
Meta refresh redirects are a bad practice, therefore avoid them if possible.
Meta Keyword Tag:
The keyword tag lists the main focus keyword and secondary keyworsd and phrases that are relevant to the content on the web page. Although it is no longer as important as it used to be, it can still be helpful to include relevant keywords in this tag. Some articles recommend including a list of target keywords in the meta keywords section. This is unnecessary and potentially harmful advice. Since 2009, Google has not used meta keywords to determine ranks.
Bing went a step further in 2011, announcing that they use the tag as a spam indication. If yours are filled with terms, it may work against you in Bing.
For this reason, it’s best to be on the safe side and remove meta keywords tags from your site.
Meta Tags are an integral part of On-page SEO. DO not ignore them. Do set it up while publishing your blogs. Keep on experimenting and changing it once in 2 months to see what works the best for you.


